За да започнете да покаже как всъщност трябва да изглежда като на сайта. На много блогове и новинарски сайтове в долната част на всяка статия, когато можете да видите нещо подобно:
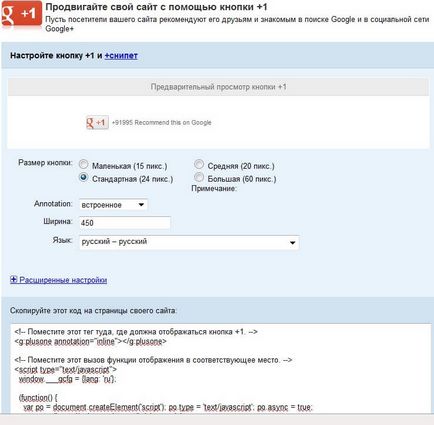
1. Добавете бутон към вашия сайт Google+
Снимката показва, че е възможно да настроите външния вид на бутоните на личните ви предпочитания. Например, можете да зададете размера на бутона, изберете език. Просто има разширени настройки, но това не е необходимо да се докоснат, както и всичко, което ще работи перфектно.
След необходимите настройки, копирайте кода и поставете бутон на сайта до точката, където искате да се показва бутона +1 на Google. Кодът трябва да бъде нещо като това:
Във втората част на кода, е желателно да се поставят в страницата самия край, обаче, понякога пренебрегване на това изискване, и го поставя на същото място, където бутона дисплей (въпреки, че не е наред).
2. Добавете бутон към вашия сайт "Like" на Facebook и Vkontakte
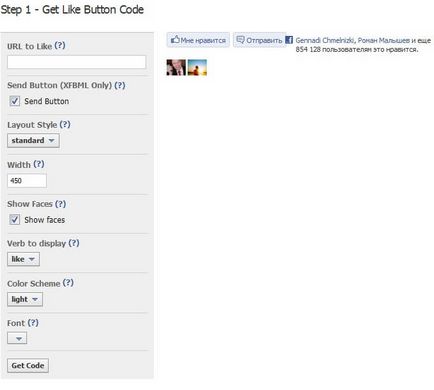
2.1. Както във Фейсбук
Горе вдясно се показва като ще се появи бутон на вашия сайт. Нека да разгледаме най-параметри, които могат да се задават:
2. Изпращане на Бътън
Добавяне или премахване на бутона за изпращане на съобщения. Аз препоръчвам да се премахне този бутон, защото Нашата цел е да доставят само "Харесва ми", въпреки че може да има различни цели.
3. Разпределение Стил
бутон Display Style. Лично аз харесвам най-стандарт.
4. Ширина
Ширината в пиксели на един бутон. Аз обикновено не дават повече от 100 пиксела.
5. Verb за показване
Какво ще се показва на бутона "Харесва ми" или "Аз препоръчвам". Обикновено изберете първата опция (тя трябва да бъде по подразбиране), защото тя е по-ефективен начин да се мотивират потребителите, като например.
6. Схема Цвят
Цвят: бял или черен.
7. шрифта
Просто работата на шрифта надпис "Аз обичам."
След настройки са в осребряване върху бутона "получите код" и място на сайта. Нормално бутон код за Facebook:
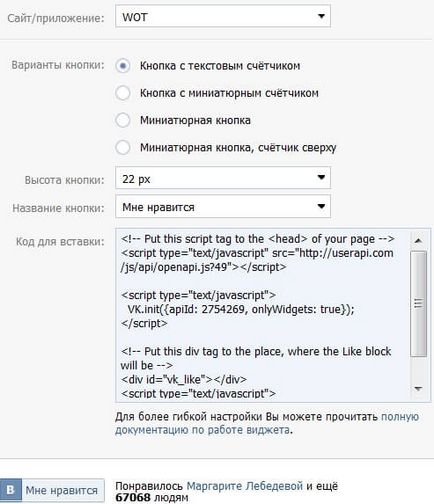
2.2. Подобно на VKontakte
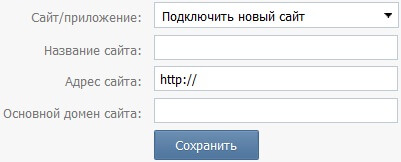
Първо трябва да добавите новия сайт. За да направите това, изберете от падащото меню "Сайт / приложение" елемент, за да се свържете новия сайт:
След добавяне на нов сайт, освен него. Сега изберете от падащото меню желания сайт надолу. Следван от малък брой параметри "опция бутон", "височина", "име бутона" - всичко за персонализиране на вашия вкус. В края ще бъде кодът на бутона:
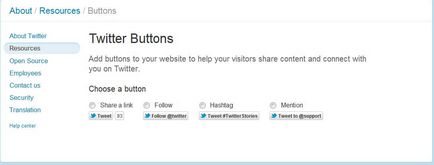
3. Добавете бутона на сайта чуруликане
Изберете от хоризонтален бутоните, които са най-подобно. Харесва ми "сподели връзка" бутона. След като щракнете върху него, веднага ще бъде предложена готов бутон код:
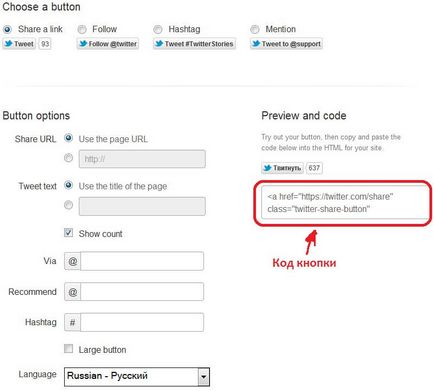
В лявата колона, можете да изберете определени настройки. Например, можете да зададете пълния текст на чуруликане, или да избере дали текстът е взет от HTML тагове
сайт. Винаги съм си изберете стойността на дял (Използвайте заглавието на страницата). Можете да включите / изключите показването на тезгяха "Показване на броя".</p>
<p>Последните три параметри могат да бъдат пропуснати (лично аз правя), тъй като допълнителният регистър, за да чуруликам може да раздразни мнозина. В края, можете да зададете езика на бутоните, както и неговия размер "Голям бутон". бутон код, за да чуруликам е както следва:</p>
<h2>4. Добавяне на бутон за сайт "Споделяне"</h2>
<p><div style="text-align:center;"><img alt="Как да добавите сайт за себе си" title="Как да добавите сайт за себе си" src="https://images-on-off.com/dobrblog/enl/kakdobavitsotsialnieknopkimnenravitsyatw-a6408cd3.jpg" /></div></p>
<p>Както можете да видите от снимката можете да направите, за да добавите необходимите услуги за вашия блок. Възможно е също вид задача блок. блок код е както следва:</p>
<br>
<br>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-8686842323494376"
data-ad-slot="8576168847"
data-ad-format="auto"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<br>
<br>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:inline-block;width:300px;height:600px"
data-ad-client="ca-pub-8686842323494376"
data-ad-slot="9162386769"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<br>
<br> </div>
<div class="extra">
<div class="info"><a href="/articles/scientologijata-uiki-stranici-zadvizhvani-ot.html">Предишен</a> ◈ <a href="/articles/kak-da-se-spravjat-s-kucheto-ot-krlezhi.html">Следващото</a></div>
<div class="clear"></div>
</div>
</article>
</div>
</div>
</div>
</div>
<div id="sidebar" class="col-1-3">
<div class="wrap-col">
<div class="box">
<div class="heading"><h4 class="title">Меню</h4></div>
<div class="content">
<a href="/tags/shkolopediya-lekcija.html" class="tag-links" title="72" style="font-size: 13pt;">shkolopediya лекция</a>
<a href="/tags/studopediya.html" class="tag-links" title="75" style="font-size: 13pt;">studopediya</a>
<a href="/tags/abstrakten.html" class="tag-links" title="75" style="font-size: 13pt;">абстрактен</a>
<a href="/tags/bezplatno.html" class="tag-links" title="111" style="font-size: 15pt;">безплатно</a>
<a href="/tags/biznes.html" class="tag-links" title="69" style="font-size: 12pt;">бизнес</a>
<a href="/tags/boja.html" class="tag-links" title="79" style="font-size: 13pt;">боя</a>
<a href="/tags/bremennost.html" class="tag-links" title="93" style="font-size: 14pt;">бременност</a>
<a href="/tags/deca.html" class="tag-links" title="115" style="font-size: 15pt;">деца</a>
<a href="/tags/dieta.html" class="tag-links" title="79" style="font-size: 13pt;">диета</a>
<a href="/tags/dom.html" class="tag-links" title="163" style="font-size: 18pt;">дом</a>
<a href="/tags/doma.html" class="tag-links" title="76" style="font-size: 13pt;">дома</a>
<a href="/tags/dumi.html" class="tag-links" title="69" style="font-size: 12pt;">думи</a>
<a href="/tags/zheni.html" class="tag-links" title="66" style="font-size: 12pt;">жени</a>
<a href="/tags/zhivot.html" class="tag-links" title="83" style="font-size: 13pt;">живот</a>
<a href="/tags/zdrave.html" class="tag-links" title="69" style="font-size: 12pt;">здраве</a>
<a href="/tags/internet.html" class="tag-links" title="77" style="font-size: 13pt;">интернет</a>
<a href="/tags/istorija.html" class="tag-links" title="68" style="font-size: 12pt;">история</a>
<a href="/tags/kakvo.html" class="tag-links" title="121" style="font-size: 16pt;">какво</a>
<a href="/tags/koeto-e.html" class="tag-links" title="78" style="font-size: 13pt;">което е</a>
<a href="/tags/koeto-oznachava.html" class="tag-links" title="84" style="font-size: 13pt;">което означава</a>
<a href="/tags/kompjutr.html" class="tag-links" title="65" style="font-size: 12pt;">компютър</a>
<a href="/tags/kosa.html" class="tag-links" title="83" style="font-size: 13pt;">коса</a>
<a href="/tags/kotka.html" class="tag-links" title="96" style="font-size: 14pt;">котка</a>
<a href="/tags/kotki.html" class="tag-links" title="69" style="font-size: 12pt;">котки</a>
<a href="/tags/lechenie.html" class="tag-links" title="250" style="font-size: 24pt;">лечение</a>
<a href="/tags/ljubov.html" class="tag-links" title="95" style="font-size: 14pt;">любов</a>
<a href="/tags/momiche.html" class="tag-links" title="81" style="font-size: 13pt;">момиче</a>
<a href="/tags/nadjasno.html" class="tag-links" title="104" style="font-size: 15pt;">надясно</a>
<a href="/tags/nali.html" class="tag-links" title="106" style="font-size: 15pt;">нали</a>
<a href="/tags/okolna-sreda.html" class="tag-links" title="76" style="font-size: 13pt;">околна среда</a>
<a href="/tags/okolnata-sreda.html" class="tag-links" title="158" style="font-size: 18pt;">околната среда</a>
<a href="/tags/prichini.html" class="tag-links" title="71" style="font-size: 13pt;">причини</a>
<a href="/tags/rabota.html" class="tag-links" title="70" style="font-size: 12pt;">работа</a>
<a href="/tags/revjuta.html" class="tag-links" title="66" style="font-size: 12pt;">ревюта</a>
<a href="/tags/recepti.html" class="tag-links" title="118" style="font-size: 16pt;">рецепти</a>
<a href="/tags/rcete.html" class="tag-links" title="128" style="font-size: 16pt;">ръцете</a>
<a href="/tags/svatba.html" class="tag-links" title="71" style="font-size: 13pt;">сватба</a>
<a href="/tags/simptomi.html" class="tag-links" title="132" style="font-size: 16pt;">симптоми</a>
<a href="/tags/snimka.html" class="tag-links" title="115" style="font-size: 15pt;">снимка</a>
<a href="/tags/snimki.html" class="tag-links" title="101" style="font-size: 14pt;">снимки</a>
<a href="/tags/sveti.html" class="tag-links" title="87" style="font-size: 14pt;">съвети</a>
<a href="/tags/tova.html" class="tag-links" title="218" style="font-size: 22pt;">това</a>
<a href="/tags/u-doma.html" class="tag-links" title="92" style="font-size: 14pt;">у дома</a>
<a href="/tags/chovek.html" class="tag-links" title="73" style="font-size: 13pt;">човек</a>
</div>
</div>
<div class="box">
<div class="content">
<div class="box">
<div class="content">
<br>
<br>
<script src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js" async=""></script>
<script>
if(document.getElementsByTagName("body")[0].offsetWidth>=900) {
document.write('<ins class="adsbygoogle" style="display:inline-block;width:300px;height:600px" data-ad-client="ca-pub-8686842323494376" data-ad-slot="1432548440"></ins>');
}else{
document.write('<ins class="adsbygoogle" style="display:block" data-ad-client="ca-pub-8686842323494376" data-ad-slot="2447347631" data-ad-format="auto" data-full-width-responsive="true"></ins>');
}
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<br>
<br>
</script>
</div>
</div> </div>
</div>
<div class="box">
<div class="heading"><h4 class="title">Марка статии</h4></div>
<div class="content">
<a href="/tags/dobavite-buton-obicham-da-dobavite-buton.html">добавите бутон Обичам да добавите бутон чуруликане</a>, <a href="/tags/dobavete-google-1-buton.html">добавете Google + 1 бутон</a>, <a href="/tags/butoni-edinichni-akcii.html">бутони единични акции</a>, <a href="/tags/dobavjate-butoni.html">добавяте бутони</a>, <a href="/tags/kato.html">като</a>, <a href="/tags/churulikam.html">чуруликам</a>, <a href="/tags/na-google.html">на Google</a>, <a href="/tags/akcii.html">акции</a>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<footer>
<div class="wrap-footer pominodiko">
<div class="row">
<div class="col-1-1">
<div class="wrap-col">
<div class="box">
<div class="content">
</div>
</div>
</div>
</div>
</div>
</div>
<div class="copyright">
<p>Copyright © 2024</p>
<script>
new Image().src = "https://counter.yadro.ru/hit;dobrblog?r"+
escape(document.referrer)+((typeof(screen)=="undefined")?"":
";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?
screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+
";h"+escape(document.title.substring(0,150))+
";"+Math.random();</script>
</div>
</footer></div>
</body>
</html>