Как да си направим група в контакт и да се създаде от падащото меню графики, designonstop - за дизайна
Аз правя от група Vkontakte
Качествени дизайнерски групи и обществено VC, фиксирано меню, падащото меню, вътрешната графично меню, каталози, вътрешна навигация - цени и портфолио.
Етап 1.
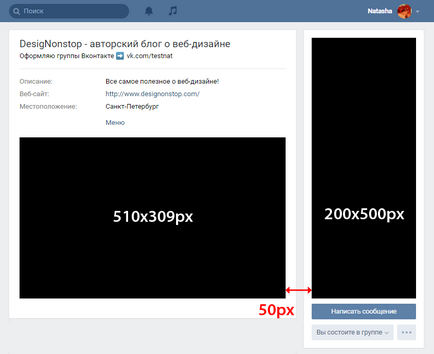
Създаване на нов документ Photoshop някъде 850h700 пиксел запълнете с бял цвят. В този пример, аз веднъж наляво топ VKontakte интерфейс за по-голяма яснота. Сега ние трябва да се намали в слоя на два прозореца, през който да надникнат всъщност е много графичен дизайн. Първо изберете 200h500 пиксел правоъгълник и натиснете Del. След това изберете правоъгълник с размерите на 510h309 и да натиснете Del.

Правоъгълници подравнени по долния ръб, разстоянието между цифрите 50 пиксела. Това клирънс е изчислен за едно име Онлайн група, поле за състоянието и три реда за описание и техническа информация. Ако имате различен брой редове, а след това на мястото персонализирате височината на левия изображение.
Етап 2.
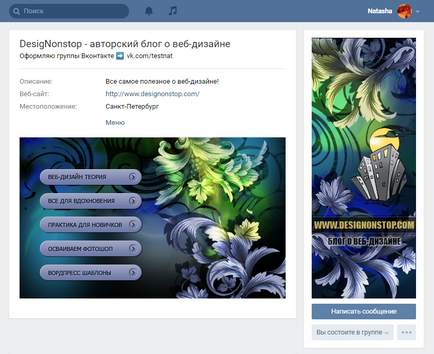
Сега, под този слой ние притежаваме всички наши графичен дизайн. В този случай, сложих снимка на главния фон, а след това пише в текста, а след това в левия правоъгълник създадени пет точки от менюто.

Етап 4.
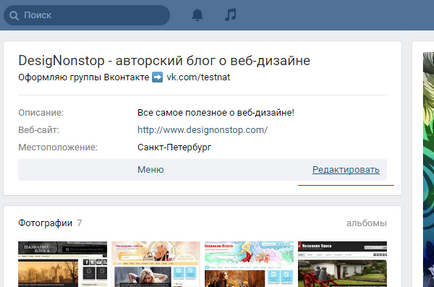
В тази стъпка, ние трябва да намалим свалите снимки VKontakte. За да направите това, просто по-долу описанието на групата, изберете блока "Последни новини", по мое мнение, както се нарича в оригинала. Аз го преименува на "Меню". Натиснете бутона "Редактиране". Важно! На първо място, трябва да имате го отворите група, отколкото Page. От такава позиция на страница не съществува. И второ, управление на менюто общност> Информация> Материалите трябва да бъдат избрани "Open".

Етап 5.
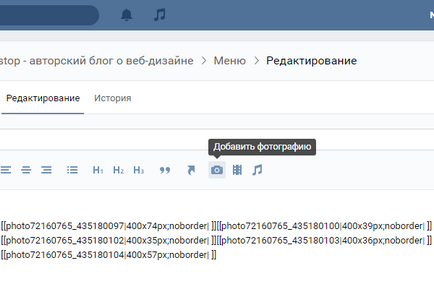
Така че, в раздела "Редактиране", ние кликнете върху иконата на камера и заредите нашите пет снимки изрязани меню. VKontakte ги заредите в себе си, намаляване на размера на 400 пиксела ширина и възлагане картина noborder маркер. В следващата стъпка трябва да се подобри малко код.

По-долу е на оригиналния работен кода на менюто ми. Можете да го използвате като база. В него се променят снимките сами по себе си, да замени вашия размер и предписват техните връзки. И се уверете, че в кода не съществуват различия между квадратните скоби, и имаше един нов ред, в противен случай няма да има различия между снимките в графично изображение.