Създаване на GIF банер за сайта
Тъй като ние сме с теб се прави бизнес в Интернет и искате да запазите и да увеличи капитала си, и трябва да решим някои технически проблеми, свързани с развитието на графичните елементи за вашия блог. Когато бях изправена пред необходимостта от създаване на банер с GIF анимация, аз веднага се затича към услугите на свободна практика, когато бях таксуван за създаване на прост банер в диапазона от 500 до 1700 рубли. Не е евтино, не е тя? Ако знаете как да се създаде такова нещо, че е възможно и да не болнав печелят само един тази посока.
Е, аз седнах и събра необходимата информация, obmozgovat и сега е готова да го споделя с вас. Мрежата е пълна с най-различни уроци за създаване на анимация банер, но полезен много малко, или въобще не се разбира и зле изложени. Аз ще се опитам да се реши този проблем и да даде пълна представа за цялата същност на създаване на тези образи, и ще ви кажа как можете да се възползва от това.
Как да си направим GIF банер в Photoshop?
Първо трябва да инсталирате програмата Adobe Photoshop CS5. Съветвам ви да използвате тази версия на продукта, защото той яде удобни инструменти за конфигуриране на анимация и лесна навигация с прозорци. Много хора вероятно не се притеснява да се използва и за създаване на GIF анимации онлайн, но аз ще ви кажа, че всичко това са глупости. При използване на онлайн услуги, като се има ограничени ресурси и нито един полет на фантазия, все още има цял куп капани. Както бе споменато по-рано тези неща трябва да бъдат в състояние да създаде и нищо в това сложно.
За да се създаде правилната знамето, ние трябва да се извърши подготвителна работа, която включва:
- разработване на концепция и скициране, можете да рисувате върху лист хартия;
- подбор на подходящи графични изображения;
- да се знае, желания размер на окончателния образ;
- Изберете желания шрифт за етикетите;
- разбере материалните изходни формати.
Така че, нека създадем нашата оформление. В края на урока, ние трябва да се просто като анимация. В края на статията може да бъде изтеглен готов шаблон в .psd формат.
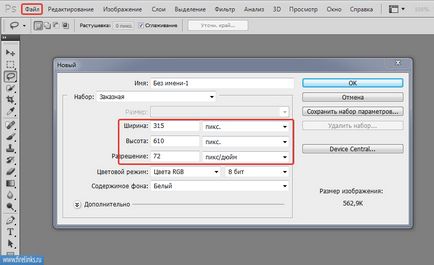
Отиваме в Photoshop, където първо трябва да се знае размера на банера в пиксели, и да създадете нов шаблон е с тези параметри. Избирам 315h610 пиксела.

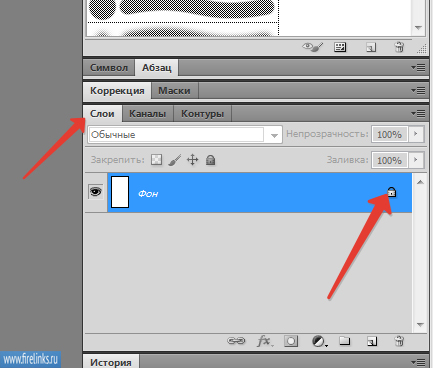
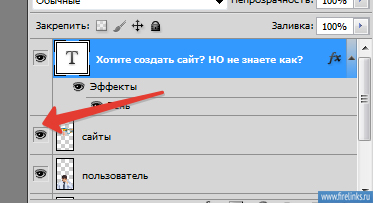
Сега отворете панела с нашите слоеве, където на оригиналния файл, можем да преименувате например в "шаблон". След това кликнете два пъти върху ключалката на изображението и го отключите за бъдеща употреба.

Главна платно с точните размери е създадена и ние трябва да го попълните с останалата част от графичните елементи. Същността на създаването на анимацията е да се съберат няколко сцени, е съвкупност от елементите след друг, което вече имаме, и ще бъдат разделени един от друг. Не се страхувайте, ако първият опит не работи, и за това Аз се опитвам да се дъвче колкото е възможно повече подробности какво се случва.
Надявам се, че вече са подготвени изображенията в отделна папка, която ще използвате за да създадете свой банер.
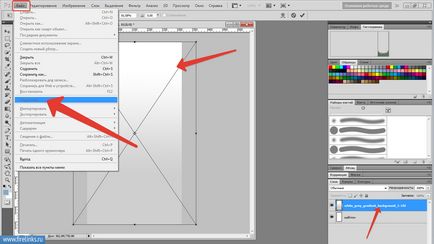
Сега ние трябва да изберете фон, но ако искате бяло, просто не го докосва. В оформлението му, аз ще използвам на заден план. За да направите това, изберете желания дизайн картинката и натиснете "File" и изберете, за да отворите място, където и пътят до фоновото изображение.

Сега в "слоеве", което виждате нов слой, което ние наричаме "фон". Изображение за фон може да се удължи по отношение на размер на платното.
Когато създадете банер, опитайте се да направите всичко по последователен начин, представете си как ще изглежда бъдещият анимация кои елементи ще се появят първите и който след това, тук и в следния ред, да ги добавите към проекта.
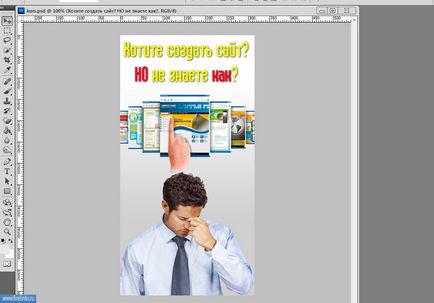
Следващата стъпка, добавя пластове на картината поотделно и да ги възлагат имена. В долната част на картината и добавете го наричат "потребител" в горния трябва да вмъкнете текст, а в центъра на снимката от сайта. Обърнете специално внимание, когато поставите другите изображения в проекта, те не трябва да бъдат поставени, както и с отворен платно в "файла" изберете отворен. След откриването на изображението, което качвате инструмент трябва да бъде "движи" влачене и пускане отворен отново изображението от един прозорец към друг с по-нататъшното му мащабиране.


В първия слайд е готов и сега трябва да се дублира нашата база слой отново и го поставете в горната част от менюто на слоевете. Тук започва най-голямата трудност, а това не трябва да бъде смесван, ние просто трябва да затворите всички образа на първия слайд, това се прави, като кликнете върху иконата на окото от лявата страна на всеки слой.

За да създадете втори банер, ние трябва да изключите всички стари слоеве на първо знамето и по същия начин да добавите всички снимки, които са необходими, за да се създаде втора оформление.
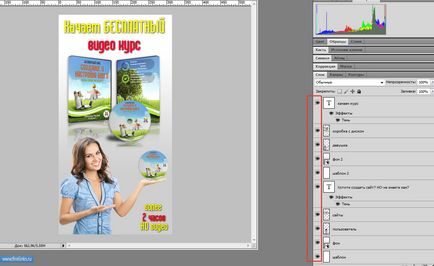
След като се повтаря всичко, което се прави, за да се създаде първата оформление, това е, което аз го направих.

И сега ние трябва да се присъединят всички изображения от първо и второ банера и да ги накарат да се движат в рамките на определен период от време, като по този начин създава анимиран банер. За да направите това, трябва да се провери всички снимки за грешки и ненужни елементи, а след това направи всички слоеве видими.
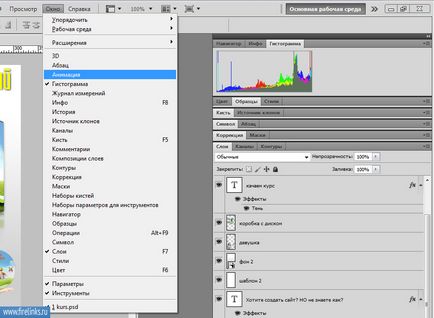
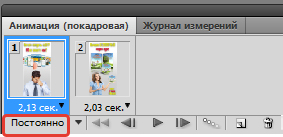
За да създадете анимация на скалата с всички наши служители отидете горе елемента от менюто, което се нарича "прозорец" и изберете "Анимация". Сега имаме график се предлага с удар от далечно разстояние пред всяко изображение.

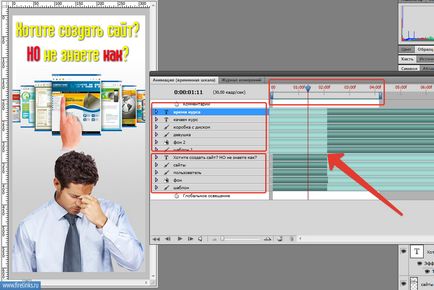
Сега ние трябва да зададете общата дължина на анимацията. Това се извършва чрез преместване на плъзгача наляво или надясно, или просто да кликнете два пъти върху таймер където можете да настроите времето.
Във времевата линия, в лявата му страна, файловете се намират точно в реда, в който ги имаме и се добавя към проекта. Сега се нуждаем от обща времева скала просто разделен на 2 части, плъзнете плъзгача време на всеки файл, към центъра. От дъното нагоре, ние сме първият слайд файлове следователно ние трябва да се движат от десния край до центъра и само вторият от средата до края на скалата, както Аз направих на Krynn по-долу.

След като всичко е направено, ние само се в флип анимация режим в долния десен ъгъл на прозореца на Timeline, където ние трябва да изберете честотата на повторение на скоростта на кадрите, но за банери, аз препоръчвам, че винаги избират "няколко пъти." Тази функция е в менюто в долния ляв ъгъл на прозореца. Също така, като кликнете върху всеки кадър, можете да зададете по време на неговото шоу.

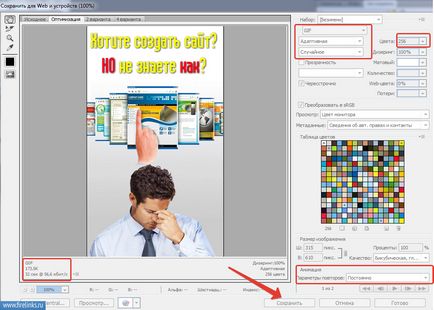
След прилагане на всички настройки, ние просто трябва да запазим файла в .gif формат. И тъй като ние правим анимацията за поставяне на файла на сайт, след това изберете "Save за Web & Devices". В процеса на опазване и изберете типа на файла продукция, проверете дали картината е постоянно превъртете и кликнете върху Запазване.

Как да спечелим пари за създаване на банери хифи
Също така ви съветваме да прочетете статията:
С уважение, Galiulin Руслан.